EDITING CHARTS
EDITING CHARTS
Create and edit your spacing charts.
WATCH VIDEO TUTORIAL >
EDITING CHARTS
CHART SETTINGS:
Number Line: On the front edge of the stage you can place a number line with a marker at the center line (0) and markings every foot to stage left and stage right. A custom number line can also be created in settings.
Customized Number Line: To customize your number line, go to Settings > Stage Dimensions > Markers & Numbering. You can choose to show markers every X feet/cm, whether to show “0” at center, whether to show even, odd, or all numbers. The Preview will show you how it will look. The top of the preview shows you the actual dimensions of the stage and the bottom will show you what you will see at the front edge of the stage.
Vertical Markers: You can customize markers on the vertical plane by going to Settings > Stage Dimensions > Markers & Numbering. Here you select how frequently you wish to see a marker, where to place your “0” mark from the front edge of the stage, and whether to show even, odd, or all numbers. To preview how it will look, press SAVE, go back, to Stage Dimension page, press Permanent Stage to see a preview.
Grid Lines: You can select how you'd like your charts to appear by choosing to turn 'on' or 'off' the number line, the centerline, the Vertical grid lines, the horizontal grid lines.
Chart Numbering: You can also choose to have 'automatic' chart numbering (i.e. 1.1, 1.2, 1.3, 1.4, 2.1, 2.2, etc.) or 'manual' chart numbering if you prefer to have another numbering system of your choosing. NOTE: if you choose manual charts, you’ll need to ensure you list something in every chart, or the system will not be able to assign the chart to the production.
Point of View: You can also choose to view the charts from the point of view of the audience/director (audience at bottom of screen) or from the point of view of the performers (audience at top of screen). All of the data is flipped around for easier viewing.
Performer Placement: You can choose to show or hide the location of the performer according to the established number line. The number will float above the performer icon and will change as the performer moves on the stage.
Performer Placement Detail: Performer Placement Detail: If you have turned ON the placement number, choose full numbers 1 (1,2,3…), half numbers 0.5 (1.5, 2.0, 2.5…), or quarter numbers 0.25 (1.25, 1.5, 1.75…) to show the amount of detail you want to see on the performers on the charts as they relate to the number line.
Body Direction: Turn ON or OFF the indicator which points to the performer’s ‘front’ where their hips are facing. You can rotate the performer’s direction by selecting the actor and then using the rotation tool. You can also select a group of performers and rotate them all as a group to a new direction.
Show Line Breaks When Lines Overlap: A small white border surrounds the traffic arrows to allow you to indicate which performer gets priority. When lines overlap, the most recently drawn arrow will be placed on top of the others and will show a ‘break’ in the other lines, indicating that they get priority. If you wish to change the priority, just change the layer of the arrow until the desired ‘break’ occurs. See Stacking layers in Charts.
EDITING CHARTS:
Once you've created your stage, scene list, and actor icons, you're ready to begin making your charts. Press 'Done' and get started!
Chart Thumbnails: On the left side of the screen, you'll see a ‘drawer’, which features the name of the production at the top, and under it you will see the scene list. To begin creating/editing charts for any scene, tap on the scene and thumbnails of any created charts will show up. You can scroll up/down this list of chart thumbnails to begin editing. If you are creating your first chart, you will see a thumbnail that says 'No Charts'.
Note: On iPad, this drawer can be easily hidden by tapping on the "<" button at the top the drawer. To bring it back out, tap again.
Re-Order/Move/Delete Charts:
Re-ordering Charts: You can re-order the charts by grabbing the thumbnail image and drag to new position. The chart number will automatically change.
Move Charts: Select the overflow menu on the right of the thumbnail (three dots), and select ‘move.’ Select which scene you wish to move that chart, and after which chart in the scene. If you want it to be the first chart in that scene, tap ‘move here’ at top of scene and the scene will be moved to that position.
To select multiple charts click Command+click on the overflow menu. Then select all of the charts you want to move by pressing in the red circle to fill it with a check mark.
Delete Charts: Select the overflow menu on the right of the thumbnail (three dots), and select ‘delete.’ Tap ‘yes’ to confirm that you do want to delete that chart. It will be place in a ‘Removed’ folder for 30 days if you want to restore it.
Restoring Charts: Press “Removed Charts” at the bottom of the thumbnail list (left side) and choose the chart you wish to restore. It will show who deleted it and the date/time. You can also review other versions of that chart by using the arrow back and forward to see which version of that chart you wish to restore. Then select which scene and position you wish to restore it to, and it will be restored into that position.
Lock Mode/Scrolling:
Press the 'lock' icon at the menu bar to lock the project from being edited. In this mode, you can flip quickly through the pages by using the arrow buttons or arrow keys on your keyboard (on iPad swipe with one finger forward and backwards). In this mode you cannot make edits. Choose to view either ONE PAGE or TWO PAGE (side by side) view.
View Tool: Choose which view you want of your production: Charts, PDF, or combined Charts & PDF.
ADDING CHARTS:
Add a Blank Chart: "+" > "Add Blank Chart"
To begin editing a chart, press the "+" button at the top menu bar. Then, select 'Add Blank Chart'. You will see the chart thumbnail show up on the drawer with the default chart number (i.e. 1.1).
Chart Number: On the actual chart, which fills the entire screen, you will see the chart number in the lower right corner. It also appears under the thumbnail on the left. If you choose manual chart number, make sure you fill in something in every chart.
Cue Line: Above the chart number is the 'cue line'. Tap in the box to enter the cue line or the name of that particular moment which that chart will represent. For example, it could be a line in quotes ("Where are you going?") or the name of the section (Start of the Grand Waltz). At the center is the logo you have imported into the show. At the lower left corner is the name of the scene (from the scene list you created earlier.
Add “Duplicate Chart”: + > Add Duplicate Chart
Once you've created your first chart and you want to create the next chart, touch the '+' button on the top menu. This time select add 'Duplicate Chart', which will add an exact duplicate of the last chart, except that it will have a unique chart number. Because most things won't move drastically from one chart to the next, this will free you up from re-creating the scenery and re-adding all of the actors, and will save you a lot of time. Continue to drag the actors to their new positions, draw the actor pathways and traffic, enter notes, add text boxes, etc. for the rest of the show. You can create as many charts as you want.
Add “Next Chart”: + > Add Next Chart
Press the ‘+’ button and choose ‘add next chart’. This will create a duplicate chart of everything on the previous chart, except for any text boxes and any drawn lines/arrows. Presumably, the next chart will have performers in new positions and perhaps will require new traffic pattern arrows and new details. This function makes it faster for you to document quickly without having to delete arrows or text boxes.
Zoom:
By tapping the 'magnifying glass' icon, you can use the slider, which appears to zoom into or away from the stage. This is ideal for larger stages like football stadium spaces. In order to be able to edit the actors, which remain in 'scale' it's recommended to 'zoom in' so you can edit the icons more accurately. Once you have 'zoomed in' you can then drag yourself around the playing space by using TWO FINGERS on iPad (Web users, use Control+Click/Drag) until you see the area you want to work with. Then, you can easily zoom out to see the edit.
Chart Layers:
In order to allow for quick editing, every chart has two layers. 1) Scenic Layer and 2) Performer layer. In order to begin editing, you MUST select one of the layers.
Scenic Layer:
Activate the 'scenic layer' by pressing the 'double layer' icon (looks like two sheets of paper). On this layer you can Draw shapes, lines or add set pieces from the Set Piece Gallery, saved or imported set pieces. You can also insert text boxes.
Performer Layer:
Activate the 'performer layer' by pressing the 'triple layer' icon (looks like three sheets of stacked papers). On this layer you can add shapes, set pieces, notes, text boxes, performer icons.
TIP: Even though you CAN add set pieces to the performer layer, it is recommended to keep the set pieces and actors on separate layers. This will prevent you from inadvertently dragging a set piece as you try to drag an actor to a new position.
Add Set Pieces/Props to the chart:
Tap the SET PIECE icon from the button in the main menu which will show the pre-set and any imported set pieces/props to choose. Any created or imported objects will be at the top of the list.
Add MEDIA to the chart:
You can add Video content to any chart by clicking the Media button. Press the “+” symbol and paste the URL of any video so you can access easily for reference on this chart. Press the MEDIA button again for the drawer to disappear.
Add Notes/Text Box to the chart:
Tap the NOTES icon from the main menu to add:
TEXT BOX: A text box appears at center stage. Enter text, resize the text box by grabbing the top right corner of the box so the text can all be seen. Then position the text box in a position on the chart where the text can be seen. These text boxes will be printed on the chart in that position.
NOTES: You can add notes in the bottom left corner of each chart. These notes will be printed next to your chart in a PDF. You can choose to always show notes in your Chart Settings. If you turn that ON, the notes will be printed on every chart where there are notes. If you turn it OFF, it will only print on charts where you have selected ‘show notes’.
Add Performer Icons to the stage:
Tap the PERFORMER icon button in the menu above drawer button which will float the ‘Green Room’ on the page. To add an actor to the stage, tap the performer you want on the stage and the icon will appear center stage. Then, drag the performer into their position on stage. You will notice that the floating performer placement number floats above the icon and automatically adjusts according to the position (stage right or stage left). If you tap ‘Drawer’ the Green Room will appear in a drawer on the right side of the screen for easy access. To slide the drawer out of the screen, tap the PERFORMER ICON.
Un-do/Re-do: The Un-Do button will undo or redo actions on the chart. Once you leave a chart, the chart is saved and the cache is cleared for the undo/redo button.
Copy Chart Image: Use the copy-chart image icon to copy a screenshot of the currently selected chart to your computer clipboard so you can drop that image into any document.
CHART LAYERS:
Every chart has three layers. 1) A Permanent Layer. 2) Scenic Layer and 3) Actor layer. In order to begin editing, you MUST select one of the layers.
Permanent Layer: (bottom layer)
The permanent layer appears on every chart. To edit this layer, you go to the 'Stage Dimensions' menu.
Scenic Layer: (middle layer)
Activate the 'scenic layer' by pressing the 'double layer' icon (looks like two sheets of paper). On this layer you can: Draw shapes, lines or add set pieces from the Stage Write catalogue, saved or imported set pieces. You can also insert text boxes.
Performer Layer: (top layer)
Activate the 'Performer layer' by pressing the 'triple layer' icon (looks like three sheets of stacked papers). On this layer you can add shapes, set pieces, notes, text boxes, performer icons.
TIP: Even though you CAN add set pieces to the performer layer, it is recommended to keep the set pieces and actors on separate layers. This will prevent you from inadvertently dragging a set piece as you try to drag an actor to a new position.
DRAWING TOOLS:
Shapes: Square, Circle, Triangle, Arc, etc. By tapping the shape icon, the shape appears center stage. You can re-size the shape by dragging the upper right corner of the icon, or move the entire shape by dragging from the center of the object.
Jointed Lines/Arrows: Add a jointed line or arrow by tapping the jointed line (or arrow) icon. A triple jointed line will appear center stage. The joints are each indicated by a circle around the joint. To add a new joint to the line on the iPad, simply tap-hold anywhere on the stage to add a new point or on the Web, control-click. You can also drag any of the joints to any place on the stage. Once you are happy with the jointed line, tap 'Done' and the line/arrow will be saved as an individual shape. You can rotate it now as an object or re-edit the joints by tapping the 'triple joint' icon at the top menu bar.
Curved Lines/Arrows: Same as jointed lines/arrows.
Freehand Lines/Arrows: Draw a freehand shape or arrow by tapping FREEHAND. Prior to drawing the shape, choose your color and turn ON or OFF the arrowhead. The system will retain whichever arrowhead setting you last used. After you have drawn your shape, hit ‘save’. Hit CLEAR if you want to clear and re-draw. If you draw multiple strokes the entire object will be saved as one object. You can rotate the object with the rotation tool.
TIP: When drawing a directional arrow, make sure you lift your finger while still traveling in the correct direction. If your finger backs up when you lift off the screen, the arrowhead will follow your finger direction.
CHART TOOLBOX:
The CHART TOOLBOX can be shown or hidden by right-clicking (control+click or two-finger click) wherever you want the tool box to appear. For iPad, long-hold. When an object is selected, the available options for that object appear active in the tool box, including: Cut, Copy, Paste, Delete, and more.
TIP: To ‘pin’ the toolbox in one location on the chart, press the ‘pin’ icon in the top left corner to pin it to that area.
Group: When more than one object on the same layer is selected those objects can be moved as a group (copy, pasted, rotate, etc.). Or use Command-G keyboard shortcut.
Edit: Shapes or text boxes can be edited by pressing ‘edit’.
Clear: This button clears the selection of any objects. It does not delete the item.
Rotation Tool: Enable the rotation tool and drag object by using the red rotation marker on the top right of the selected object/s. Or press ‘Reset’ to bring them back to 0. Press the enable button again to disable the rotation tool mode.
Align & Distribute: Align and Distribute two or more selected objects by using the Align options (left, center, right, top, middle, bottom) or Distribute options to distribute selected objects evenly on the Horizontal plane or the Vertical space.
Snap to Grid: Press ‘enable’ to allow objects to ‘snap to grid’ or ‘align to grid’ to help line up objects.
Layer Editor: Every object placed on the chart is placed in a layered stack in the order they were placed on the chart, the first is the lowest level. Sometimes items will overlap slightly. In that case you can choose which object should be ‘layered’ on top or below the other object until it appears the way you want it to appear. If you select any one object, the layer number of that object will appear in the edit bay. If you tap on the Layer button, you can choose to send it to the Top, Bottom, or send it Up or Down a layer until it appears the way you want it on the chart. NOTE: “0” is the bottom and it builds from the bottom upwards.
Line Color: Pick a color from the color picker for the line (or shape border).
Fill Color: Pick a color from the color picker for the fill of the shape.
Flip Object: Flip selected object horizontally or vertically.
KEYBOARD SHORTCUTS:
Utilize these keyboard shortcuts for faster editing:
Command + C = Copy
Command + V = Paste
Command + G = Group
Command/Shift + G = UnGroup
Command + D = Duplicate
LINK TO PDF (SCRIPT/SCORE):
To go View Tool and select Charts & PDF view to link charts together. The thumbnail of charts is on the left and the PDF is on the right. Select a portion of the PDF and then drag and drop the chart that corresponds to that section of the PDF into that selected area. This will create a ‘link’ between that PDF section and that chart. To toggle between the two, you simply click on the link.
SYNC/SAVE:
Your charts are automatically saved (every 10 seconds) and also when you leave a chart. If you wish to beat the timer, press the save button.
TIP: If you are working with a collaborator, make sure you are not making changes to the same chart at the same time, which could create a conflicted version of the production. If there are two different versions of the same chart detected, the system will accept the most recently synced version as the version. In order to avoid any conflicts you should turn off your collaborator’s access to a scene while you’re working on that scene. Also make sure you sync your changes to the web prior to allowing them access, and that they have synced their production before making any additional changes.
PRINTING/CREATING PDF:
You can print your production by creating a PDF of the production and printing the PDF by tapping the PRINT icon. Choose what aspects of the production you want to print:
Printing Charts/Script:
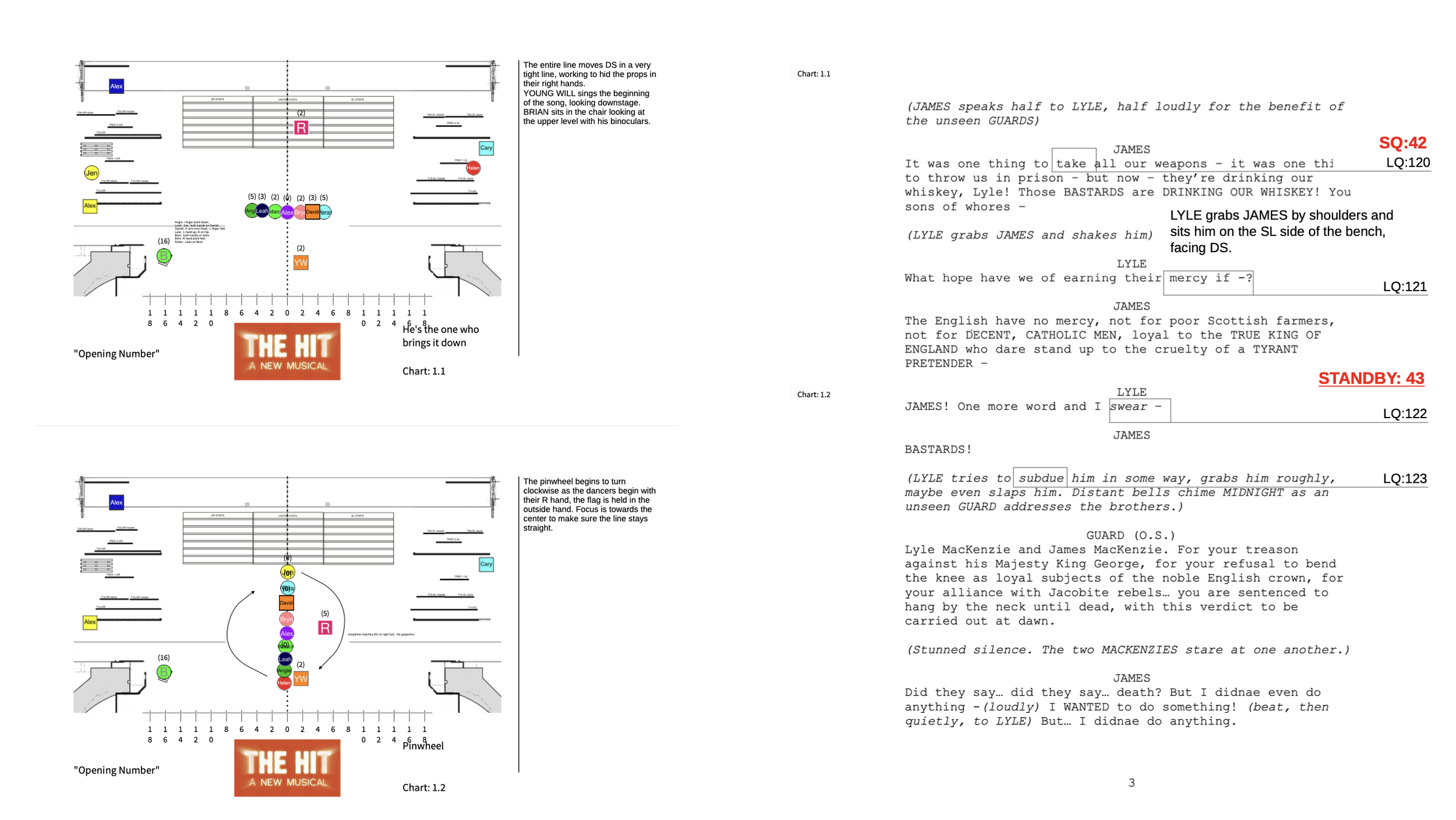
Left side charts with NOTES on side. Right side is PDF with cues and links.
Production – Charts/Script: You can choose to print the entire production, both charts and script. The script will appear on the right side and the charts will be printed on the left side (back of the page) according to the sections of the script the charts have been linked. For example, if page 10 in the script has two charts linked to that page, those two charts will be printed on the left of the page.
Production – Charts: This will print the charts only for the entire production, one chart per page.
Production – Script: This will print the entire script for the production.
Current Scene – Charts: This will print all the charts in the currently selected scene, one per page.
Current Chart: This will print just the currently selected chart.
Print Notes: Select to print your notes which appear to right of printed chart (see illustration).
Download PDF:
The system will notify you that the PDF has been created and will appear at the bottom of the print icon list. Tap on the download icon. The system will automatically open the PDF in the browser by default. It is recommended that you open the PDF in a PDF reader. Set your browser to open PDF in reader instead of browser.